Camunda BPM 用于Cockpit的所有全新Frontend插件系统
从Camunda BPM 7.14开始的用于Cockpit的所有全新Frontend插件系统
我们很高兴地宣布,Camunda BPM 7.14包括一个用于Cockpit的全新前端插件系统。它替代了当前基于AngularJS 1.8的插件系统,并使您能够使用您选择的Web技术中编写的特定于域的信息来扩展Cockpit。
什么是插件
Webapp插件是用户扩展,可为Cockpit,任务列表和管理提供自定义功能,而Camunda并未提供这些功能。它允许您将特定领域的信息嵌入到Camunda工具中,而无需切换应用程序。
新的插件系统允许您使用最熟悉的Javascript框架,无论是React,Angular还是纯Javascript。
Cockpit是第一个接收新插件系统的Webapp。Tasklist和Admin的行为与7.13中的相同。
开发一个插件
在这个分步示例中,我们将指导您创建一个插件,添加一个前端库(我们正在使用React)以及在仪表板上向用户打招呼。如果你想跟着一起,确保你有一个现代版的NodeJS和Camunda BPM 7.14.0安装。在本示例中,我们将使用Tomcat发行版。如果您使用其他应用程序服务器,则某些路径可能会有所不同。
让我们看一下插件API以及如何将其集成到Cockpit中。看看这个“ Hello World”插件:
// plugin.js
export default {
id: "myDemoPlugin",
pluginPoint: "cockpit.dashboard",
priority: 10,
render: (node, { api }) => {
node.innerHTML = `Hello World!`;
}
};
让我们逐行介绍一下:
export default {}:是导出对象的JavaScript模块。如果在一个文件中有多个插件,则还可以导出一组对象。
id: "myDemoPlugin":我们插件的唯一ID。
pluginPoint: "cockpit.dashboard":该pluginPoint属性描述了将在何处呈现插件。它们与我们的文档中显示的插件点列表相对应。
priority: 10:如果在同一插件点有多个插件,则优先级最高的插件将位于顶部。
render: (node, { api }):我们插件的核心,这是我们可以扩展的地方。render函数接收两个参数:一个可以在其中渲染内容的DOM节点,以及一个带有附加信息的Object。作为附加信息传递的内容取决于插件点。在控制板上,我们仅收到 api 对象,该对象包含REST端点和发出REST请求的CSRF-Token。
要注册它,请将文件保存在脚本文件夹中。在Tomcat上,该值为server/apache-tomcat-{version}/webapps/camunda/app/cockpit/scripts。最后,我们将其config.js添加到customScripts字段中,以在中进行注册:
// config.js
export default {
customScripts: [
'scripts/plugin.js'
]
}
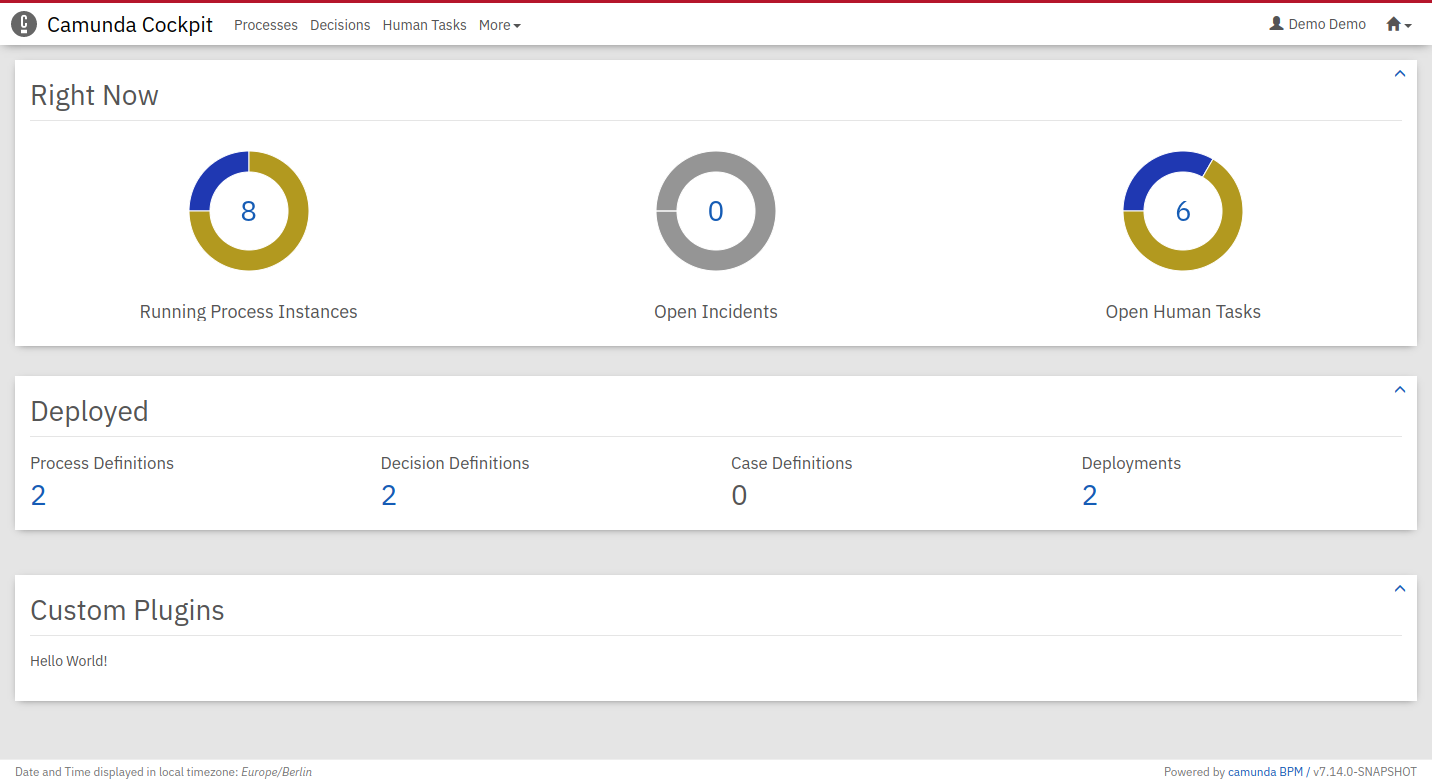
现在,您可以打开浏览器并登录。如果一切正常,则外观应如下图所示。您可能需要强制刷新页面才能看到结果。

如果您不想添加前端库,则可以在此处停止并继续使用DOM API开发插件。
添加前端库
要在插件中使用外部库,您必须捆绑提供它们的插件代码。在这个例子中,我们将使用React作为一个库,使用Rollup作为一个捆绑器。首先,让我们创建一个项目并安装react。
npm init -y
npm install --save react react-dom
现在我们可以在插件代码中导入并使用React了。现在,让我们创建一个简单的组件来接收CSRF令牌作为道具:
// Greetings.js
import React from "react";
function Greetings({ camundaAPI }) {
return <span>This is rendered in React: {camundaAPI.CSRFToken}</span>;
}
export default Greetings;
并使用React将其渲染到我们插件的节点中:
// plugin.js
import React from "react";
import ReactDOM from "react-dom";
import Greetings from "./Greetings";
let container;
export default {
// ...,
render: (node, { api }) => {
container = node;
ReactDOM.render(
<Greetings camundaAPI={api} />,
container
);
},
unmount: () => {
ReactDOM.unmountComponentAtNode(container);
}
};
您已经注意到,我们还添加了一个unmount函数并缓存了容器实例。尽管没有该插件也可以使用,但是最好卸载并清理所有组件以避免内存泄漏。
要部署react插件,我们必须先捆绑它。为此,我们将安装汇总和一些插件,以便可以转换刚刚编写的JSX:
npm install --save-dev rollup \
@babel/core \
@babel/preset-react \
@rollup/plugin-babel \
@rollup/plugin-commonjs \
@rollup/plugin-node-resolve \
@rollup/plugin-replace
现在我们可以在中配置包了rollup.config.js。我们将不得不使用babel来转换JSX,包括所有外部模块,并替换NODE_ENV标志。最终配置如下所示:
// rollup.config.js
import babel from "@rollup/plugin-babel";
import resolve from "@rollup/plugin-node-resolve";
import commonjs from "@rollup/plugin-commonjs";
import replace from "@rollup/plugin-replace";
export default {
input: "src/plugin.js",
output: {
file: "dist/plugin.js"
},
plugins: [
resolve(),
babel({"presets": ["@babel/preset-react"]}),
commonjs({
include: "node_modules/**"
}),
replace({
"process.env.NODE_ENV": JSON.stringify("production")
})
]
};
运行rollup -c这个配置将plugin.js位于在src/文件夹中,将其转换为可部署plugin.js的在dist/文件夹中。
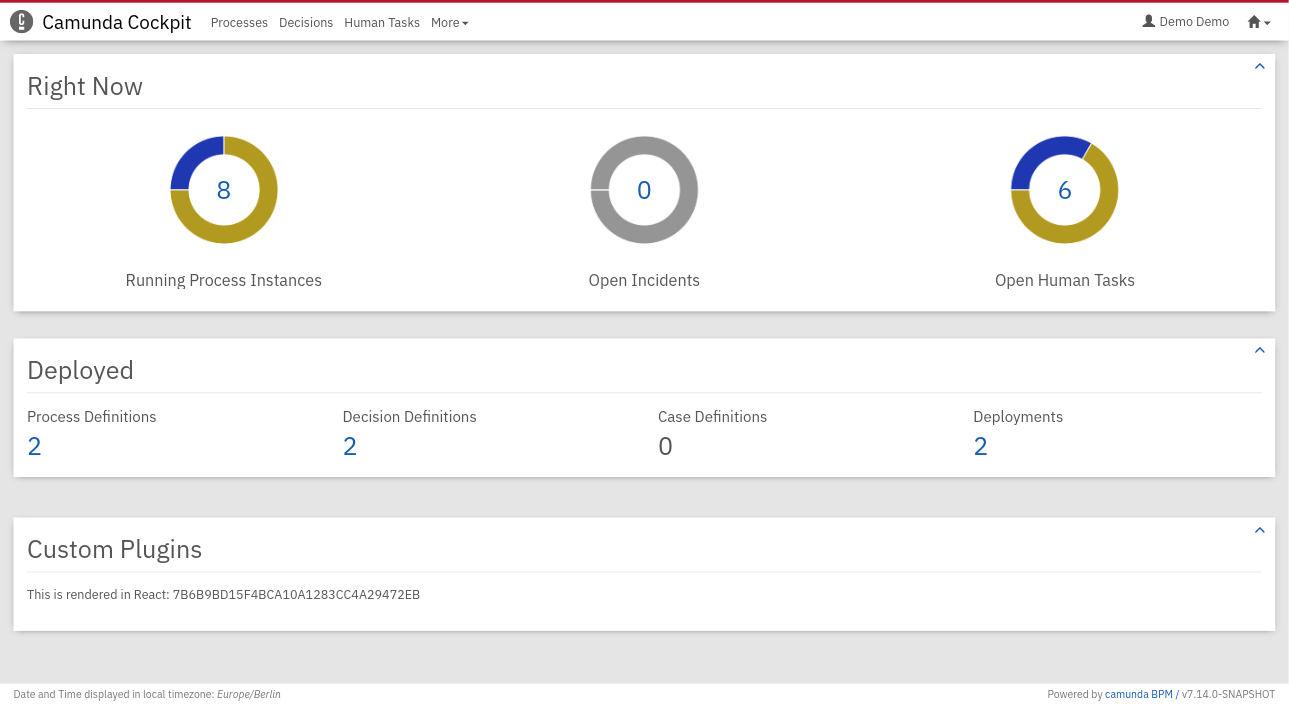
部署它时,它应如下所示:

编写插件
让我们扩展功能并按名称向用户打招呼。为此,我们将使用react挂钩进行状态管理和获取API,以获取当前登录的用户。
// Greetings.js
import React, { useState, useEffect } from "react";
function Greetings({ camundaAPI }) {
const [user, setUser] = useState();
useEffect(() => {
fetch(camundaAPI.adminApi + "/auth/user/default", {
headers: {
"Accept": "application/json",
"X-XSRF-TOKEN": camundaAPI.CSRFToken,
},
}).then(async (res) => {
setUser(await res.json());
});
}, [setUser, CSRFToken]);
if (!user) {
return <span>Loading...</span>;
}
return <h3>Welcome {user.userId}, have a nice day!</h3>;
}
export default Greetings;
如您所见,我们使用base标签获取作为请求中的prop传递的admin api和CSRF令牌。
状态管理是通过ReactsuseState挂钩完成的。您可以使用自己的React组件扩展此示例。例如,您可以显示分配给用户的所有打开的任务,或与外部服务建立日历集成。
如果要添加自定义CSS,则可以user-styles.css在Cockpit webapp文件夹中扩展。
以下是一些建议,供您继续开发:
- 使用uglify缩小套件
- 以用户样式添加自定义CSS
- 试用其他插件点
相关教程
- 2020-11-09
- 2020-11-09
- 2020-11-08
- 2020-11-07
- 2020-11-06
- 2020-11-05
- 2020-11-03
- 2020-11-03
- 2020-11-02
- 2020-11-01
