您如何使工作流引擎来执行特定任务?(下)
您如何使工作流引擎来执行特定任务?(下)

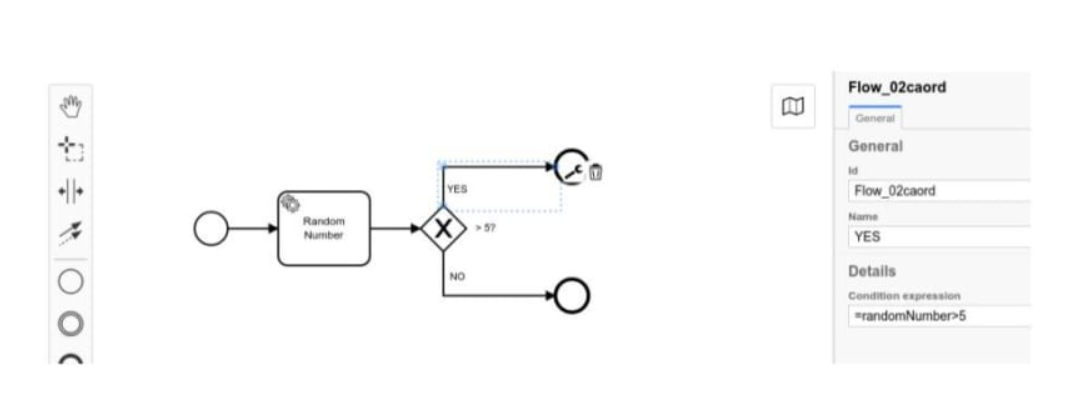
# NO
=randomNumber<=5
和
# YES
=randomNumber>5
没什么可说的了。但是您会看到编写一个简单的worker并在后续过程中使用结果是多么容易。
增加数量
第二个示例也很简单-表示一个简单的循环。相应的工作程序实现如下所示:
const { ZBClient } = require("zeebe-node");
function createWorkerIncreaseNumber() {
const zbc = new ZBClient({
camundaCloud: {
clientId: connectionInfo.clientId,
clientSecret: connectionInfo.clientSecret,
clusterId: connectionInfo.clusterId,
},
});
zbc.createWorker({
taskType: "increase-number",
taskHandler: async (job: any, complete: any, worker: any) => {
const number = job.variables.number ? Number(job.variables.number) : 0;
const increase = job.customHeaders.increase
? Number(job.customHeaders.increase)
: 1;
try {
const newNumber = number + increase;
complete.success({
number: newNumber,
});
} catch (error) {
complete.failure(error);
}
},
});
}
Worker的结构与第一个示例相同。主要区别在于它使用流程上下文中的值作为输入。该值在每次执行时增加。还可以看到,中止条件不是工作程序实现的一部分。工人应完全专注于其复杂的任务(哈哈):
i++;
中止条件是在流程中建模的,这也正是它所在的位置。因为当我们对流程建模时,我们希望能够从图中读取序列。在这种情况下: 循环何时终止?
Webhook.site
这是本节中我最喜欢的示例。它通过执行HTTP请求来显示实际用例。为了看到效果,使用了Webhook.site的服务 ,您将获得一个单独的HTTP端点,可以将其用于示例。如果将请求发送到服务,您将在仪表板上看到一个新条目。
要使此示例与您的单个Webhook.site一起使用,必须相应地设置Webhook ID。在开始操作下方,您将找到一个输入字段,您可以在其中输入您的ID或您自己的Webhook.Site URL。Restzeebe会相应地从URL中提取ID。
现在,底层的工作程序代码如下所示:
import axios, { AxiosRequestConfig, AxiosResponse } from 'axios'
const { ZBClient } = require('zeebe-node')
function createWorkerRandomNumber() {
const zbc = new ZBClient({
camundaCloud: {
clientId: connectionInfo.clientId,
clientSecret: connectionInfo.clientSecret,
clusterId: connectionInfo.clusterId,
},
})
zbc.createWorker({
taskType: 'webhook',
taskHandler: async (job: any, complete: any, worker: any) => {
const webhookId = job.customHeaders.webhook
? job.customHeaders.webhook
: job.variables.webhook
const method: 'GET' | 'POST' | 'DELETE' = job.customHeaders.method
? (String(job.customHeaders.method).toUpperCase() as
| 'GET'
| 'POST'
| 'DELETE')
: 'GET'
try {
if (!webhookId) {
throw new Error('Webhook Id not configured.')
}
if (!method || !['GET', 'POST', 'DELETE'].includes(method)) {
throw new Error(
'Method must be set and one of the following values: GET, POST, DELETE'
)
}
const url = 'https://webhook.site/' + webhookId
const config: AxiosRequestConfig = {
method,
url,
}
const response: AxiosResponse = await axios(config)
complete.success({
response: response.data ? response.data : undefined,
})
} catch (error) {
complete.failure(error)
}
},
})
}
在后台, Axios 用于执行HTTP请求。设计Worker的方式是可以自己配置HTTP方法。为此,您必须下载BPMN图,导航至“服务任务标题”参数并设置其他方法。
我之所以喜欢这个示例,有几个原因,但最重要的一个是:如果您已经拥有微服务生态系统,并且服务通过REST进行交互,那么通过工作流引擎编排微服务只是一小步。
相关教程
- 2021-02-13
- 2021-02-13
- 2021-02-13
- 2021-02-07
- 2021-02-07
- 2021-02-07
- 2021-02-06
- 2021-02-04
- 2021-01-30
- 2021-01-30
